1 - Flutter에서 ChatGPT API 사용하기 (1편)
이번 프로젝트를 하기 위해서는 ChatGPT의 API를 사용해야 한다. API가 뭔가요? API란 자신이 만든 서비스의 기능을 다른 사람이 만들 서비스에게도 제공할 수 있는 일종의 다리 역할을 하는 것이다.
jschan0911.tistory.com
이전 내용은 Flutter에서 ChatGPT API를
사용하기 위한 선행작업이었다면,
이번에는 API를 활용하여 flutter 프로젝트 내에서
print문으로 잘 연동되었는지를 확인해보겠다.

먼저 이전 게시물의 내용대로 수행한다면
1. OpenAI API key발급
2. flutter 프로젝트 생성
3. http패키지 설치 및 import
위 세 가지 작업은 완료되었을 것이다.
이제 새롭게 노란색 박스 안의 내용을
main.dart에 추가할 것이다.
const apiKey = '본인이 발급 받은 API key';
const apiUrl = 'https://api.openai.com/v1/completions';이전에 발급 받은 API key를 저장하고
다음 API를 사용하기 위해 필요한 url도 저장한다.

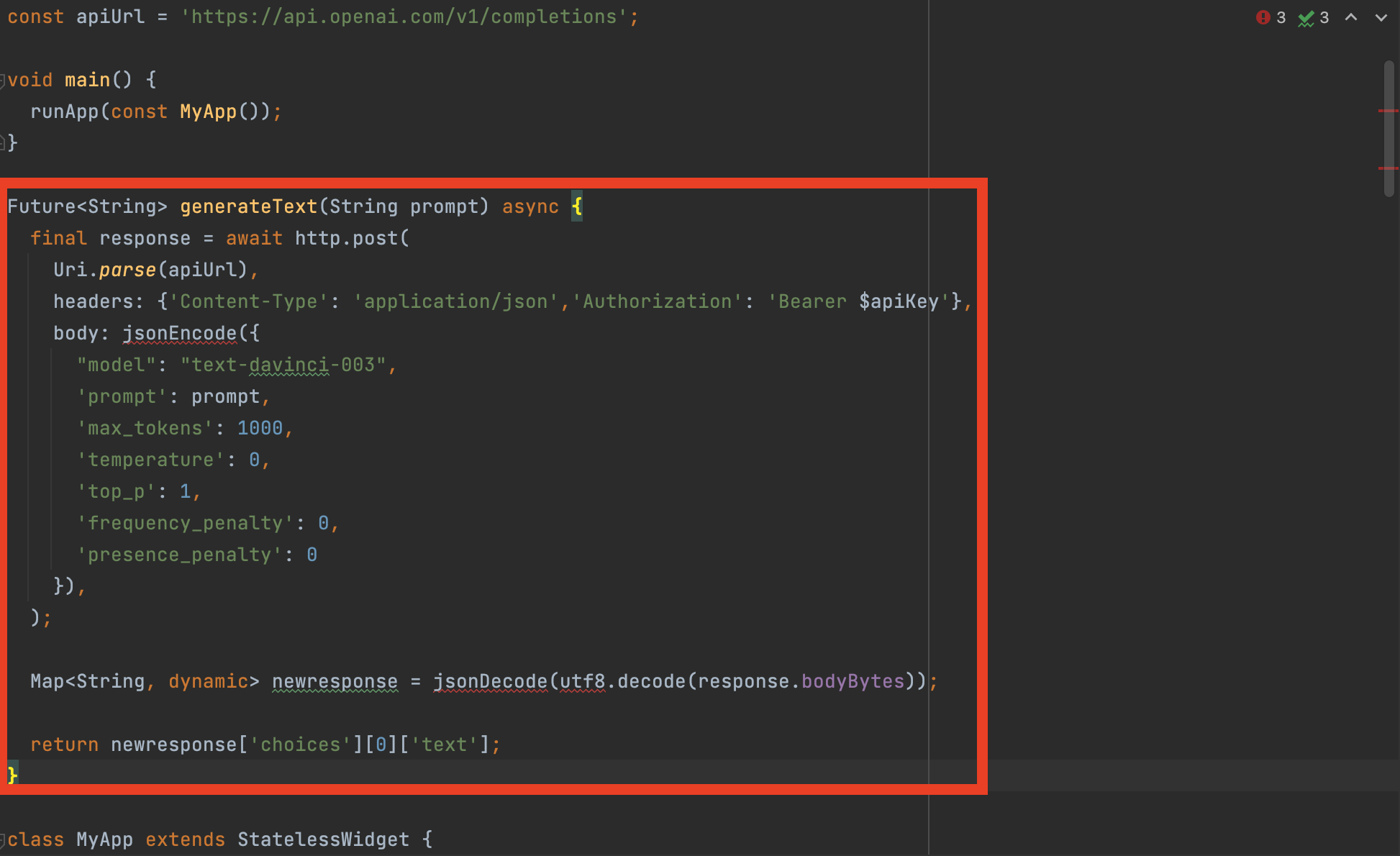
generateText함수를 생성한다.
이 함수는 String 자료형의 'prompt' 문장을
입력 받아서 ChatGPT에게 질문하고,
질문에 해당하는 답변을 출력하는 함수이다.
Future<String> generateText(String prompt) async {
final response = await http.post(
Uri.parse(apiUrl),
headers: {'Content-Type': 'application/json','Authorization': 'Bearer $apiKey'},
body: jsonEncode({
"model": "text-davinci-003",
'prompt': prompt,
'max_tokens': 1000,
'temperature': 0,
'top_p': 1,
'frequency_penalty': 0,
'presence_penalty': 0
}),
);
Map<String, dynamic> newresponse = jsonDecode(utf8.decode(response.bodyBytes));
return newresponse['choices'][0]['text'];
}
여기서 jsonEncode, Decode에 빨간줄이 뜨는데
이는 클릭하여 convert를 import하거나
import 'dart:convert';위 내용을 직접 추가해주면 해결된다.

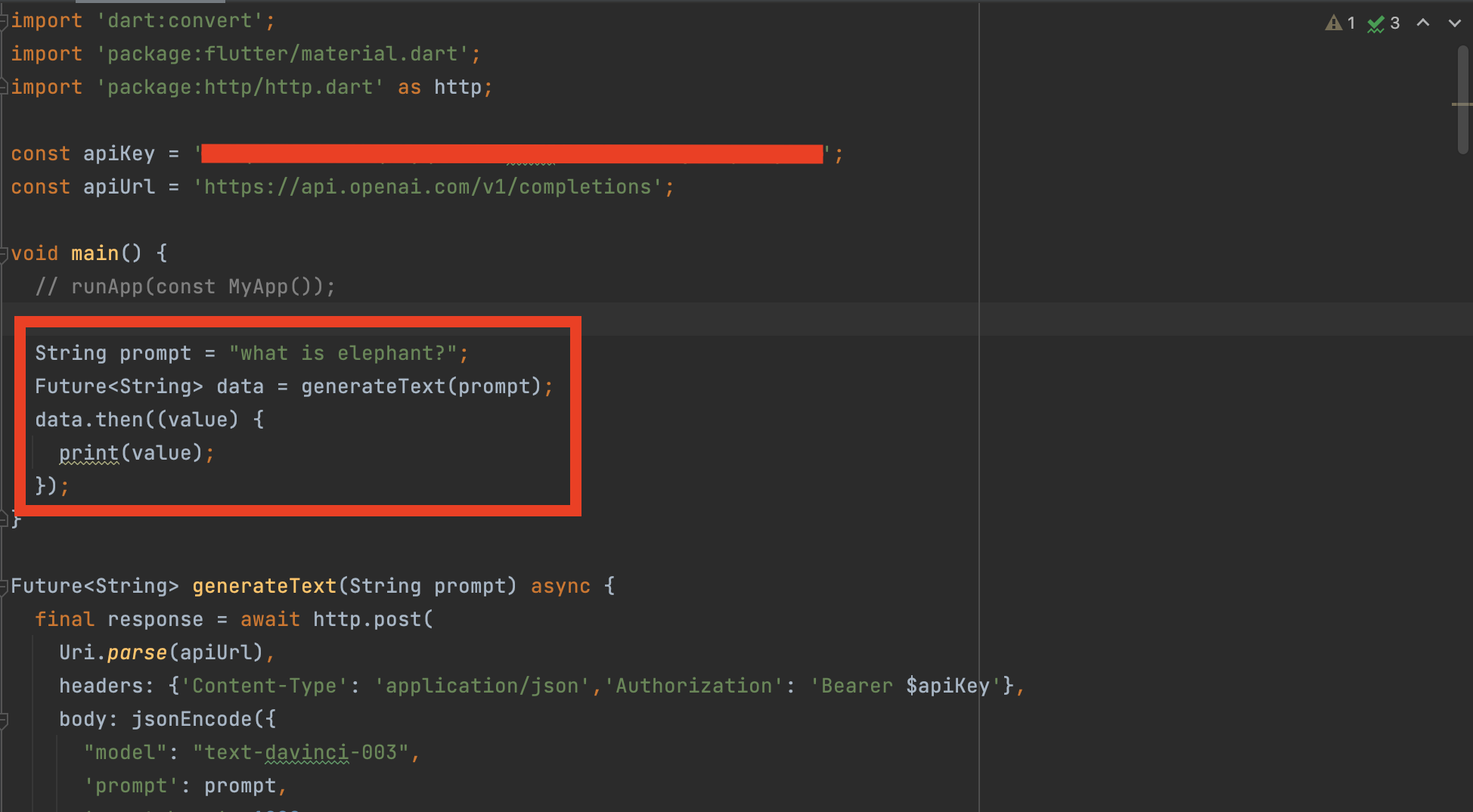
이제 마지막으로 질문을 만들고 print문을 통해
ChatGPT의 답변을 확인해보는 작업이다.
위 경우, 일반적으로 print를 통해 정보를
바로 확인할 수 없는데 그 이유는
generateText함수가 Future이기 때문이다.
여기서 Future는 비동기적인 작업을 수행하고
그 결과를 나중에 처리하기 위한 객체인데,
현재 우리의 상황처럼 API를 통해
ChatGPT의 답변을 받아오는 경우에는
답변을 만들 때까지 시간이 걸린다.
void main() {
// runApp(const MyApp());
String prompt = "what is elephant?";
Future<String> data = generateText(prompt);
data.then((value) {
print(value);
});
}따라서 답변을 만들고, 이를 우리에게
전송해주는 시간 만큼 기다린 이후
받아온 정보를 출력하기 위해서는
위와 같은 특별한 처리가 필요하다.

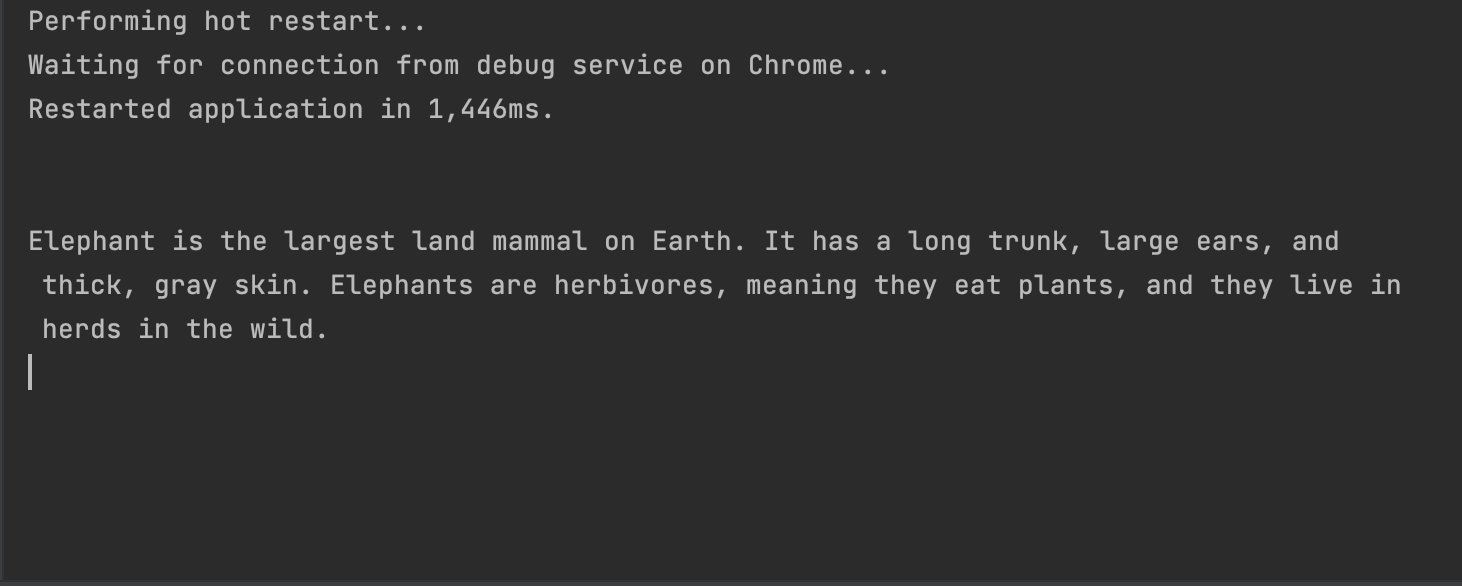
코드를 실행해보면 위와 같이
질문에 대한 답변을 받아와 출력하는
모습을 확인해볼 수 있다.
다음 시간에는 질문을 작성하고
답변을 확인하는 작업을 Android Studio에서
하는 것이 아니라, flutter 프로젝트를 통해
개발한 웹 안에서 할 수 있도록 만들어보겠다.
3 - API를 이용하여 Flutter에서 ChatGPT 구현하기(코드 포함)
2 - Flutter에서 ChatGPT API 사용하기 (2편) 1 - Flutter에서 ChatGPT API 사용하기 (1편) 이번 프로젝트를 하기 위해서는 ChatGPT의 API를 사용해야 한다. API가 뭔가요? API란 자신이 만든 서비스의 기능을 다른
jschan0911.tistory.com
'프로젝트 > WIT: What is That? - 쉬운 사전' 카테고리의 다른 글
| 4 - Pixabay API를 이용하여 Flutter에서 이미지 사용하기(코드 포함) (0) | 2023.03.03 |
|---|---|
| 3 - API를 이용하여 Flutter에서 ChatGPT 구현하기(코드 포함) (3) | 2023.03.02 |
| 1 - Flutter에서 ChatGPT API 사용하기 (1편) (0) | 2023.02.28 |
| 0 - 개발 의도 (0) | 2023.02.27 |
| Flutter를 사용하게 된 계기? (0) | 2023.02.23 |