이번 프로젝트를 하기 위해서는
ChatGPT의 API를 사용해야 한다.
API가 뭔가요?

API란 자신이 만든 서비스의 기능을
다른 사람이 만들 서비스에게도 제공할 수 있는
일종의 다리 역할을 하는 것이다.
쉽게 말해 기상청에서 오늘의 기온을
나타내는 기능을 만들었는데
내가 만들 어플에서도 오늘의 기온을
확인할 수 있도록 기상청에서 친절하게
제공해준 다리인 것이다.
이제 본격적으로 ChatGPT의 API를
사용하는 첫 걸음에 대해 알아보자
API Key 발급
OpenAI
Creating safe artificial intelligence that benefits all of humanity
openai.com
위 사이트에 접속한다.

회원가입이 되어있지 않은 경우
회원가입을 진행하고, 가입이 되어 있으면
로그인을 한다.

이후 이동된 페이지에서
우측 상단 'Personal'을 클릭하고
'View API keys'를 클릭한다.
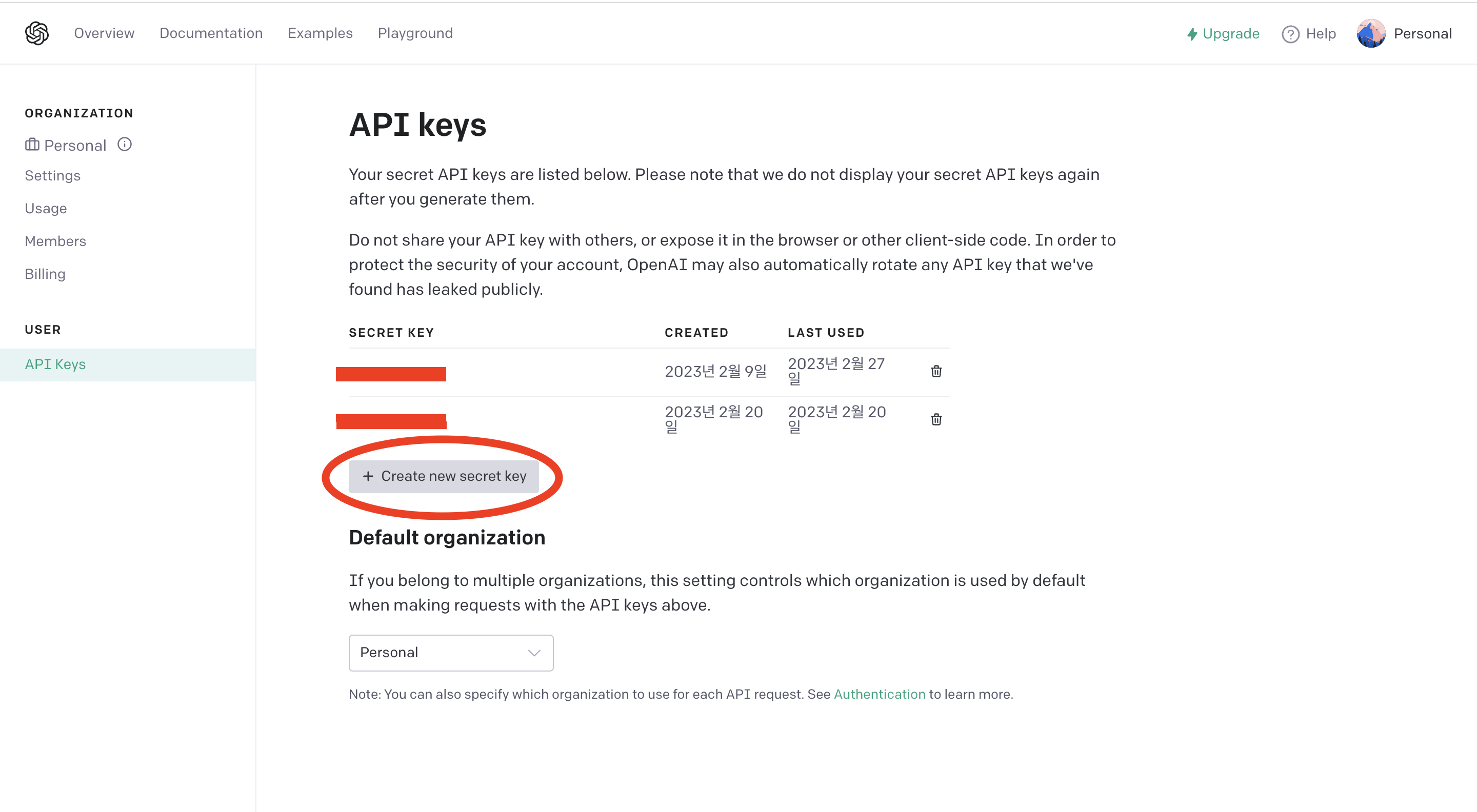
API Key란 API를 이용하기 위해
발급되어야 하는 일종의 인증번호다.

본인은 이미 발급한 Key가
2개 존재하는 상황이다.
이를 무시하고 아래
'+ Create new secret key'를 클릭하면
팝업 창에서 API Key를 발급 받을 수 있다.
일반적으로 API Key는 발급한
본인만 알고 있는 것이 보안 상 좋다.
Flutter에 적용해보기 (선행작업)
1. API key 발급
2. Flutter 프로젝트 생성
3. http 패키지 설치
위 세 가지는 Flutter를 통해
ChatGPT API를 사용하기 위해
선행되어야 하는 작업들이다.

이 중 API key는 발급받았고,
Flutter 프로젝트를 생성하는 방법은
기초 작업이니 생략하겠다.
http | Dart Package
A composable, multi-platform, Future-based API for HTTP requests.
pub.dev
세 번째 작업인 http 패키지 설치 과정이다.
이를 위해 pub.dev 페이지에 접속할 것인데,
이 페이지는 앞으로 Flutter를 통해 개발할 때
필요한 패키지를 검색하고 다운 받을 때
아주 유용한 페이지이니 참고하면 좋다.

페이지에 접속하면 패키지에 대한
각종 설명이 작성되어 있다.
우선 우리는 설치가 목적이므로
'Installing'을 클릭한다.

이후 'With Flutter'에 작성된 내용을 복사한다.
flutter pub add http

위 사진의 순서대로 앞서 복사한 내용을
terminal에 입력하고, yaml파일 안에
dependencies에 해당 패키지가
추가되었는지를 확인한다.

추가로, 아까 접속한 pub.dev 페이지에서
'Example'을 클릭하면 해당 패키지의
사용법 및 예제 코드를 볼 수 있다.
import 'package:http/http.dart' as http;우리는 여기서 http 패키지를 불러오는
import문을 복사하여 앞서 생성한
flutter 프로젝트의 main.dart에 붙여넣는다.
이로써 선행작업은 끝났다.
2 - Flutter에서 ChatGPT API 사용하기 (2편)
1 - Flutter에서 ChatGPT API 사용하기 (1편) 이번 프로젝트를 하기 위해서는 ChatGPT의 API를 사용해야 한다. API가 뭔가요? API란 자신이 만든 서비스의 기능을 다른 사람이 만들 서비스에게도 제공할 수
jschan0911.tistory.com
'프로젝트 > WIT: What is That? - 쉬운 사전' 카테고리의 다른 글
| 4 - Pixabay API를 이용하여 Flutter에서 이미지 사용하기(코드 포함) (0) | 2023.03.03 |
|---|---|
| 3 - API를 이용하여 Flutter에서 ChatGPT 구현하기(코드 포함) (3) | 2023.03.02 |
| 2 - Flutter에서 ChatGPT API 사용하기 (2편) (3) | 2023.02.28 |
| 0 - 개발 의도 (0) | 2023.02.27 |
| Flutter를 사용하게 된 계기? (0) | 2023.02.23 |